Research in Motion has today released the first build of Cascades, providing a fantastic experience for both developers as well as end-users.
The Cascades SDK provides a full set of native UI elements which can easily be added to your applications: buttons, fields, text areas etc. Each of these elements will provide hooks to let you easily listen for any standard events (touch, click, toggle) and properties to allow you to customize them for your application needs.
Whether you are a C++ guru, a declarative czar, or someone just getting started with programming, Cascades has a place for you! The user interface can be handled using entirely C++ or QML (Qt Markup Language).
Data processing can be handed off to JavaScript written in your QML files or passed off to C++ for some additional heavy lifting. The UI developed in either QML or C++ can be identical, and the QML is optimized on load to run just as fast as if it were written in C++.
Of course, for those of you that would like to have the best of both worlds, that’s also a possibility as C++ and QML can work together. QML can be used to rapidly create your UI while C++ is used to handle the business logic of your application. The result: A fast and easy way to prototype application UI while working on building and refining the business logic in tandem.
One of my favorite parts about Cascades is the native UI elements: they look great and sync together, but they are also animated. Each element that can be interacted with has its own signature animation; when a check box is toggled, the check mark doesn’¢t just appear, it springs in to place! Small, non-intrusive, signature effects that result in a fun and inviting experience – even with check boxes – is what makes Cascades great!
The Cascades SDK is built using client-server architecture where the client handles all UI is handled by the client thread and the server thread handles all the heavy lifting (data processing, networking etc). To the end user, this means that even if the server is working hard to process data, the client will stay responsive and extremely lag-resistant.
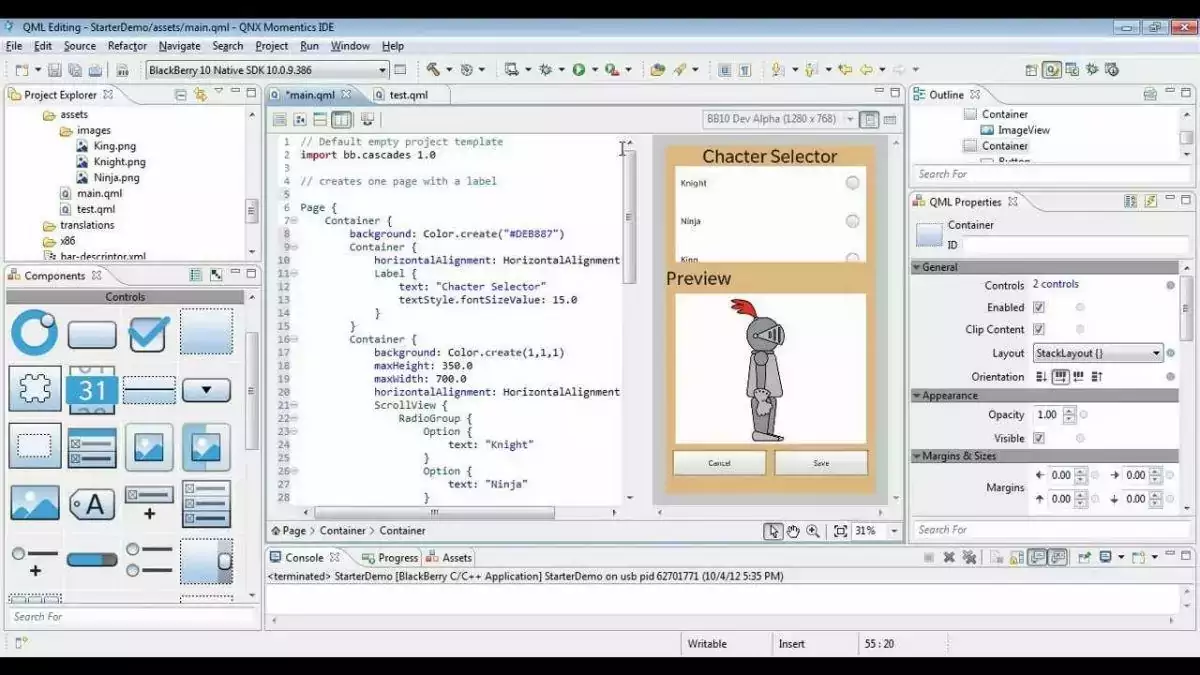
The Cascades SDK provides both Source and Design views when creating your user interface in QML. The source view lets you write the source for your UI while the design mode provides a real-time representation of how the UI will look, saving you loads of time.
To tag along with the theme of expediting UI design, the Cascades team has also developed a plug-in for Adobe Photoshop, The Cascades Exporter plug-in for Adobe Photoshop. This plug-in is really worthy of its own article, but in short, it allows you to design your UI in Adobe Photoshop then export the design in a way that can be imported right into your application. From design to implementation in a just a few short steps!
Download the Cascades SDK and get more info here.